HTTP/2为同一服务器的并发连接问题带来的好处
性能分析是优化任何应用程序时的重要一步。执行性能分析是识别你的应用问题所在的一个重要步骤。幸运的是,大多数应用对于已简化的数据集都只需要保证高层次的一致性即可。数据库优化在每一方面都是一个主题:数据模型,数据库类型,具体
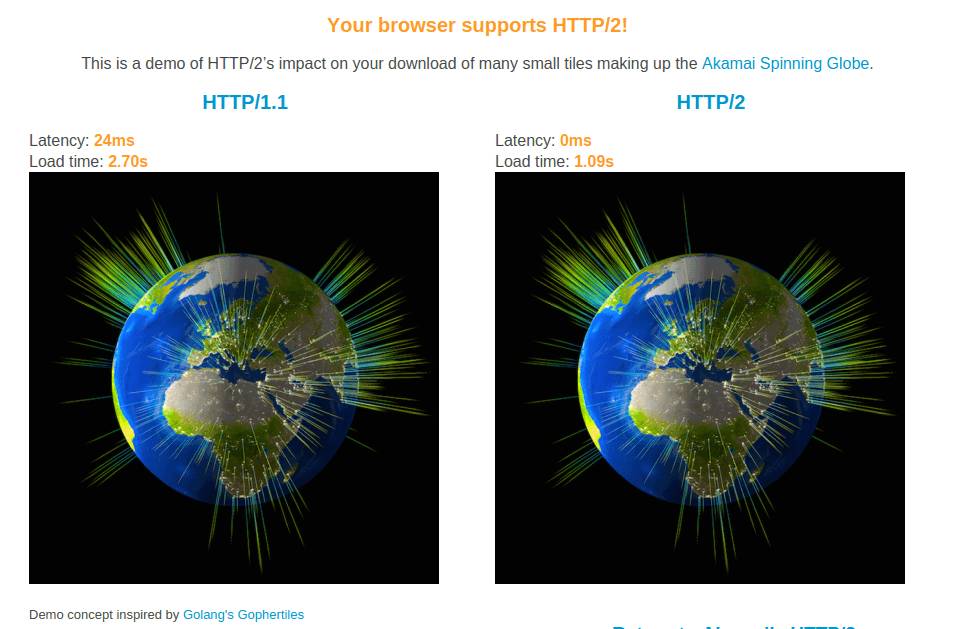
越来越多的浏览器开始支持 HTTP/2。 这听起来没有必要,但是 HTTP/2 为同一台服务器的并发连接问题带来了很多好处。 换句话说,如果你有很多小资源要加载(如果你捆绑它们则不需要),HTTP/2 在延迟和性能方面优于 HTTP/1。 尝试 HTTP/2 演示以查看最新浏览器中的差异。

6. 应用性能分析
性能分析是优化任何应用程序的重要步骤。 正如引言中提到的,盲目尝试优化应用程序通常会导致效率浪费、收益微不足道和可维护性差。 执行性能分析是确定应用程序问题所在的重要步骤。
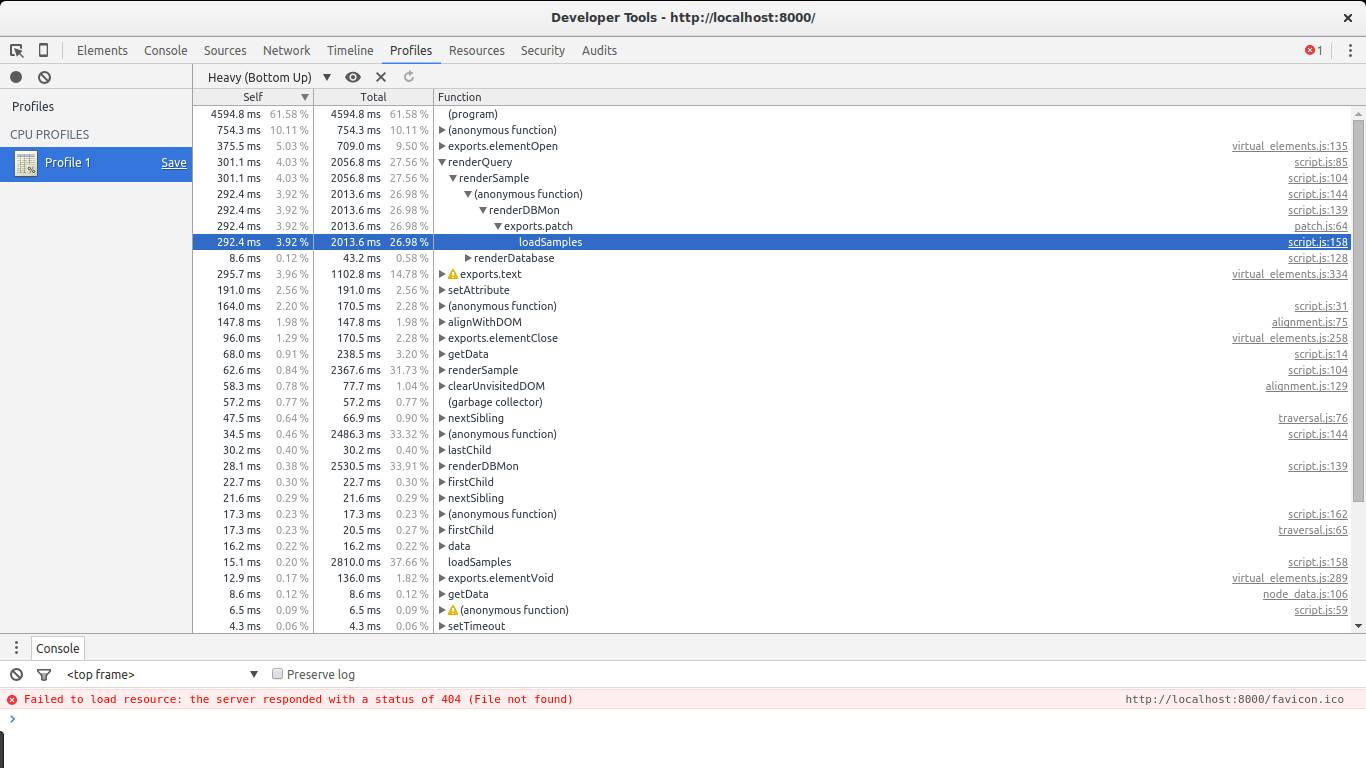
延迟是对 Web 应用程序最大的抱怨之一,因此您需要确保尽可能快地加载和显示数据。 提供强大的性能分析工具。 特别是Dev Tools中的和 view对于定位延迟问题非常有帮助:
时间线视图可以帮助查找长时间运行的操作。
网络视图可以帮助识别由缓慢请求或对端点的串行访问引起的额外延迟。
如果分析得当,内存是另一个潜在收益领域。 如果您正在运行一个包含大量虚拟元素(巨大的动态表)或交互元素(例如游戏)的页面,内存优化可以获得更少的卡顿和更高的帧率。 从我们最近的文章 4 Types of Leaks in and How to Get Rid Of Them 中,对如何使用开发工具有了更深入的了解。
CPU 也可以在 Dev Tools 中找到。 从官方文档中查看这篇文章。

找到性能损失的中心可以让您有效地达到优化目标。
后端的性能分析会比较困难。 通常,识别出耗时较长的请求会让您清楚地知道首先分析哪个服务。 对于后端分析工具,则取决于构建的技术栈。
关于算法的注释
在大多数情况下,选择一个更优的算法比围绕小成本中心实施特定的优化策略可以产生更大的收益。 在某种程度上,CPU 和内存分析应该可以帮助您找到较大的性能瓶颈。 当这些瓶颈与编码问题无关时,就该考虑不同的算法了。
7.使用负载均衡解决方案
之前讨论缓存时,我们简要提到了内容分发网络 (CDN)。 将负载分配到不同的服务器(甚至不同的地理区域)可以为您的用户提供更好的延迟,但这还有很长的路要走,尤其是在处理许多并发连接时。
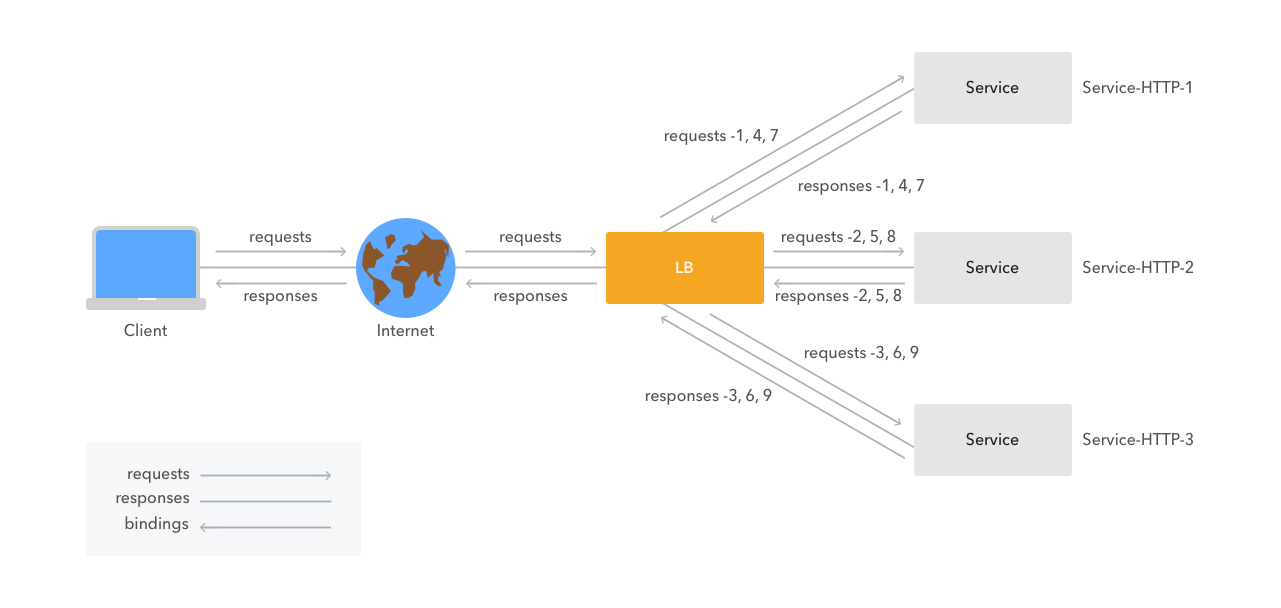
负载平衡就像使用一些循环解决方案一样简单,或者基于 nginx 反向代理网站的优化,或者基于成熟的分布式网络,例如 或 .

上图来自。 为了使负载平衡真正有效,动态和静态内容都应该被拆分以便于并发访问。 换句话说,对元素的序列化访问削弱了负载均衡器优化分配流量的能力。 同时,并发访问资源可以缩短启动时间。
尽管负载平衡可能很复杂。 对最终一致性算法或缓存不友好的数据模型会使事情变得更加困难。 幸运的是,大多数应用程序只需要减少数据集的高度一致性。 如果你的应用程序不是这样设计的,那么重构它是很有必要的。
8.考虑同构以获得更快的启动时间
改善 Web 应用程序外观的方法之一是减少启动时间或减少呈现第一页所需的时间。 这对于需要在客户端执行大量任务的新兴单页应用程序尤其重要。 在客户端执行更多操作通常意味着在执行第一次渲染之前需要下载更多信息。 同构可以解决这个问题:由于可以同时在客户端和服务端运行,所以可以在服务端进行页面的首次渲染,先发送渲染好的页面,然后由脚本接管在客户端。 这限制了使用的后端(您必须使用支持此功能的框架),但会带来更好的用户体验。 例如,React 非常适合于此,如下代码所示:
= ('反应/');
= React.(('..//').);
. =(应用程序){
app.get('/',(req,res){
// 反应。 带上你的
// 和
=反应。(({}));
// 响应式 html
// 。日志();
res.('index.ejs',{: });
});
};
.js 非常支持混合客户端和服务器。
如果(。){
。你好。 = (){
“到我的应用程序。”;
};
。你好。({
'点击输入': (){
// 数据,如果有的话,在'this'中
如果(!=='')
.log("你的");
}
});
}
如果(。){
.((){
// 要运行的代码
});
}
但是,要支持服务器端渲染,需要像 -ssr 这样的插件。
感谢您在评论中指出这一点。 如果您有需要支持同构部署的复杂或中型应用程序,试试这个,您可能会感到惊讶。
9.使用索引加速数据库查询
如果您需要解决数据库查询花费大量时间的问题(分析您的应用程序以查看是否属于这种情况!),是时候了解如何加速数据库了。 每个数据库和数据模型都有自己的权衡。 数据库优化的每个方面都是一个主题:数据模型、数据库类型、具体实现等等。 加速可能不是那么简单。 但这里有一个可能对某些数据库有帮助的建议:索引。 索引是数据库创建快速访问数据结构的过程,这些数据结构在内部映射到键(关系数据库中的列),从而提高相关数据的检索速度。 大多数现代数据库都支持索引。 索引不是文档数据库(eg)独有的,关系数据库(eg)也是如此。
为了使用索引来优化查询,您需要研究应用程序的访问模式:最常见的查询是什么,对哪些键或列执行搜索等。
10.使用更快的翻译方案
软件技术堆栈一如既往地复杂。 改进语言本身的需要增加了复杂性。 不幸的是,目标平台受限于用户的运行时间。 虽然2015年已经实现了很多改进(2016年正在进行中),但是客户端代码一般不可能依赖这个版本。 这种趋势导致了一系列转译器:用于处理 2015 代码的工具,并且仅使用 5 个构造来实现缺失的功能。 同时,模块绑定和缩小过程也被集成到这个生产过程中,称为为发布构建的代码版本。 这些工具可以转换代码并以有限的方式影响最终代码的性能。 开发人员 Paul Irish 花了一些时间来了解这些翻译方案将如何影响性能和最终代码大小。 虽然大部分收益都很小,但在投入使用工具堆栈之前查看这些数字是值得的。 对于大型应用程序,这种区别可能很重要。
11. 避免或尽量减少使用阻止渲染的 CSS
而CSS资源会阻塞页面的渲染。 通过采用某些规则,您可以确保尽快处理您的脚本和 CSS,以便浏览器可以显示您的网站内容。
在 CSS 的情况下,这是非常重要的,没有任何 CSS 规则可以直接与特定媒体相关,这些规则仅用于处理您要在页面上显示的内容的优先级。 这可以通过使用 CSS 媒体查询来实现。 媒体查询告诉浏览器将哪些 CSS 样式表应用于特定的显示媒体。 例如,某些打印规则的优先级低于屏幕显示的优先级。
媒体查询可以设置为标签属性:
rel=""type="text/css"media="only and (max--width: 480px)"href="-.css" />
轮到您时,关键是要遵循某些内联规则(例如 HTML 文件中的内联代码)。 内联应尽可能短,并放置在不会阻止页面其余部分解析的位置。 换句话说,放置在 HTML 树中间的内联将在此时阻塞解析器并强制它等待,直到脚本执行完毕。 如果在HTML文件中随便放几个大代码块或者很多小代码块,对于性能来说都是性能杀手。 内联可以有效减少某些特定脚本的额外网络请求。 但对于可重用的脚本或大型代码块,这种好处可以忽略不计。
防止阻塞解析器和渲染器的一种方法是将
12. 对未来的建议:use +
Jake 最近的一篇博客文章详细介绍了一种可用于加快渲染时间的有趣技术:合并和流式处理。 结果非常令人印象深刻:
不幸的是,这项技术所需的 API 还不稳定,这就是为什么它是一个尚未真正使用的有趣概念的原因。 这个想法的要点是在网站和客户端之间放置一个。 这可用于在获取缺失信息时缓存某些数据(例如不经常更改的内容)。 丢失的内容可以尽快流向呈现的页面。
13.更新:图片编码优化
我们的一位读者指出了一个非常重要的遗漏:图像编码优化。 PNG 和 JPG 都使用网络发布的次优设置进行编码。 通过更改编码器及其设置,可以显着改善图像密集型站点。 流行的解决方案包括 和 。
PNG() 指南详细描述了如何使用它来优化 PNG。
() 的手册页很好地介绍了它的某些功能。
如果您发现这些指南对于您的要求来说过于复杂网站的优化,这里有一些提供优化服务的在线站点。 还有一些像RIOT这样的图形化界面,对批量操作和结果检查很有帮助。
:Auth0 中的常见优化
我们是一家网络公司。 在这种能力下,我们已经为基础设施的某些部分部署了一些特定的优化。 比如在登录页面你可以看到在我们域的/learn路径下(比如登录页面的单点登录),我们采用了特殊的优化:为了方便我们每篇文章的创作使用内容管理系统。 因为文章没有中心索引,但是为了被搜索引擎找到,所以使用爬虫预渲染每个页面并生成静态版本并上传到我们的CDN。 这减少了我们的服务器端负载,因为不必为每个访问者生成动态服务器端内容。 它还同时改善了延迟(并隔离了我们发现的与 CMS 相关的安全问题)。
对于文档部分,我们使用同构,这为我们提供了极好的启动时间,并允许我们的后端和前端团队之间轻松集成。
综上所述
随着应用程序变得越来越大和越来越复杂,性能优化对于 Web 开发变得越来越重要。 在进行任何值得花费时间和潜在的未来成本的优化尝试时,有针对性的改进是必不可少的。 Web 应用程序早已突破了大多数静态内容的界限,学习常见模式以进行优化可能是令人愉悦的应用程序和完全无法使用的应用程序之间的最大区别(从长远来看,这是让您的访问者留住的原因!)。 没有绝对的规则,但是:分析和研究特定软件堆栈的复杂性是找出如何优化它的唯一方法。 您是否发现了对您的应用产生巨大影响的其他建议? 请发表评论让我们知道。 砍!
【今日微信公众号推荐↓】




